
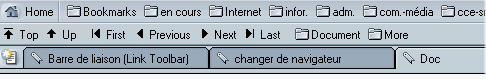
La barre de liaison sous la barre personnelles des signets dans Mozilla 1.2.1.
Vous trouverez cet intéressant outil de navigation depuis Mozilla 1.2.1 (qui dispose d'un patch de francisation). Une barre d'outils du navigateur permet la navigation au sein de suites de documents quand leur auteur a pris soin de spécifier l'ordre des documents ou les relations existant entre eux. Selon les indications de l'auteur de la page, son visiteur pourra naviguer, par exemple, vers la page suivante en cliquant sur le lien « next/suivant » de sa barre de liaison ou pourra accéder à d'autres pages du site comme la page d'accueil ou encore envoyer un email à l'auteur d'un clic.
Opera 7, sorti le 28 janvier 2003, propose une barre d'outils similaire, nommée « Navigation Bar ». Elle fonctionne selon le même principe mais dans cette version, elle est moins performante que la barre de liaison de Mozilla et le code HTML qui active la barre de Mozilla ne donne pas les mêmes résultats dans Opera. Il serait nécessaire de normaliser la rédaction des documents.
Voir la fiche d'Opera…
Cette spécifié de Mozilla répond à la recommandation du W3C HTML 4.01 sur l'indication des relations entre documents. Grâce à la balise <link>, les créateurs de sites Web peuvent indiquer dans l'en-tête de chaque document (<head>) sa place dans une série de pages Web.
La dénomination officielle de cet outil est d'ailleurs Link Toolbar.
L'auteur se servira de l'attribut rel de la balise <link> pour spécifier le type de relation qui existe avec le document cible dont l'adresse est indiquée par l'attribut href. La valeur de l'attribut rel sera une liste (qui peut se réduire à un élément) de type de relations (link-types).
Si dans l'en-tête une balise <link> contient un attribut href dont la valeur est de la forme mailto:nom@domaine.fr, la barre reprendra ce lien sous Authors. L'email contenu dans une balise <meta> avec, par exemple, l'attribut Reply-to n'est pas traité. L'auteur pourra utiliser comme valeur de l'attribut rel ou rev les valeurs Author, authors, made, etc.
Dans le cas où votre en-tête de document comprendrait plusieurs balises <link> sensées être uniques, comme Home, Copyright ou Authors, seule la première deviendra un bouton dans la barre de liaison.
Les auteurs peuvent créer des liens avec des types de relations personnels et non standardisés. La valeur de l'attribut rel ainsi inventée deviendra un sous-menu supplémentaire du menu more/Plus de la barre de liaison. Chaque lien de ce type sera listé dans ce sous-menu avec comme nom la valeur de l'attribut title de cette balise <link>. Pourront ainsi être indiqués une liste d'adresses email de contributeurs, des pages spécifiques du site ou des liens vers des sites partenaires.
Il est à noter que les types de relations (valeurs de l'attribut rel ou rev) ne sont pas sensibles à la casse. Ils peuvent être rédigés en majuscules ou en minuscules, avec ou sans capitale.
Comme évoqué ci-dessus, l'attribut title aura une influence sur l'aspect des boutons de la barre de navigation. Pour les liens de type unique et se trouvant directement sur la barre, comme Home (bouton Top/En haut), Up/Vers le haut ou Next/Suivant, le contenu de l'attribut title sera rendu dans une bulle apparaissant au survol du curseur (voir ci-dessous). Les types potentiellement multiples comme Bookmark (Marque-page) ou Appendix (Appendices) donneront des liens rendus avec le contenu de l'attribut title comme nom (avec la même apparence que les signets/marque-pages ; voir dessus).

Le code d'en-tête nécessaire à renseigner la barre de liaison, pour l'image ci-dessus et les trois premières de cette page (donc excepté la capture du sous-menu « Bookmark »), est reproduit sur la page suivante.
Cette fonction est particulièrement pratique pour se déplacer et se retrouver dans les documents longs (particulièrement en combinaison avec le préchargement des pages). Pour que cette fonction soit utile, il est nécessaire que les auteurs des sites prennent la peine d'indiquer les relations entre les documents en se conformant aux recommandations du W3C. Ce serait d'ailleurs moins laborieux que de créer des liens dans la page pointant vers ces mêmes documents. Comme cette fonctionnalité n'est pratiquée que par les très minoritaires Mozilla et Opera (et encore pas de la même façon), il est à craindre que les créateurs de sites grands publics ne continuent à considérer les possibilités d'IE comme la norme de référence du Web. L'évangélisation des créateurs de contenu pour le respect des normes du W3C apparaît de ne suffit même plus, puisque si le principe de création de nouveaux types de relations est prévue dans la spécification du W3C, le dispositif exact de la barre de liaison n'est pas normalisé. La production de documents permettant de naviguer grâce à cette barre d'outils supplémentaire ne pourra être rentable pour le Web que si un nombre significatif de lecteurs potentiels peut utiliser cette fonctionnalité pourtant bien pratique.
Il est à noter qu'une extension pour Firefox 3 existe sous le nom de Site Navigation Bar.
Retrouvez toute les captures d'écran ci-dessus en taille en réelle sur une seule page…