Opera 7 et le CSS2
Sommaire
Appendices
Documents proches
Opera Software annonce que son nouveau navigateur rend mieux les standards en vigueur sur le Web que la version précédente. Cela est vrai, le rendu du HTML 4 et du CSS2 est bien meilleur. Pourtant, ce n'est pas encore parfait. S'il les résultats sont meilleurs qu'avec Internet Explorer (même la version 6 SP1 qui est sensé mieux respecter les standards), ils ne sont pas encore au niveau de ceux obtenus avec Mozilla 1.x.
Menu pur CSS
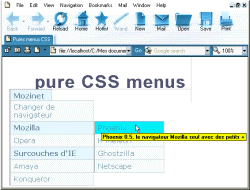
Un test présenté sur Meyerweb (en anglais) démontre la supériorité de Mozilla pour l'exploitation des menus rédigés en pur CSS (un exemple en haut de page). Sans intervention du visiteur le menu se résume à une case contenant un lien. En cas de survol par le curseur, le menu se déroule sous forme de vignettes contenant également des liens. Certaines vignettes génèrent aussi un sous-menu lors de leur survol par le curseur. Le code source qui produit ce résultat (voir page suivante) se compose de balises HTML <div>, <ul> et des liens, dans le corps du texte mises en forment par des sélecteurs CSS dans l'en-tête du document.
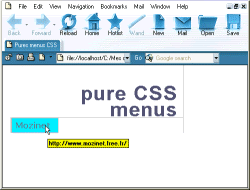
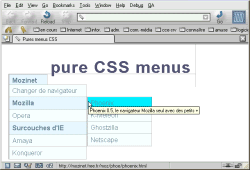
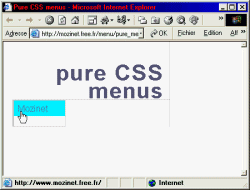
À l'ouverture de la page Opera 7 affiche le menu lors du premier survol du curseur (capture 1) puis presque toujours dès le second survol il ne se passe plus rien (capture 2). A noter que pour IE 6 SP1 il ne se passe jamais rien (capture 4). Pour un affichage parfait du menu, il faut utiliser un produit basé sur Mozilla. Netscape 7 et Phoenix 0.5 rendent aussi bien le CSS2 que Mozilla 1.3a (capture 3). [La page test].
L'attribut « lang »
Le nouvel Opera ne prend pas en charge l'attribut lang ni dans le HTML 4.01 ni dans le CSS2 (en anglais sur le site Opera.com). Cette particularité peut réserver des surprises. Pour indiquer aux visiteurs francophones qui ont des difficultés avec l'anglais quand un terme est en anglais ou qu'un lien amène à un document en anglais, sans pour autant modifier l'aspect habituel de ces éléments, je désire que l'arrière plan se colore uniquement lors du survol de l'élément anglophone par le curseur. J'utilise alors les commandes CSS suivantes qui prennent en compte la spécification possible du pays anglophone :
span[lang|="en"]:hover, abbr[lang|="en"]:hover, acronym[lang|="en"]:hover {background-color:#2daf91}
a[lang|="en"]:hover {background-color:#2daf91}Si IE ne prend pas en compte ces propriétés de la norme CSS, il n'affiche jamais rien même lors du survol du curseur, Opera 7 lui affiche toujours la couleur d'arrière-plan des éléments dont l'attribut lang débute par le code en. Pour afficher correctement la page et profiter pleinement des possibilités de l'attribut lang avec le CSS2, il faut disposer d'un navigateur de la famille Mozilla.
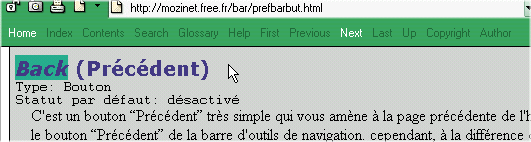
| Opera 7 revêtu du skin d'origine coloré du color scheme « jungle » | |
 | |
| Capture 5 : Des placards verts sont dispersés à travers la page derrière chaque terme anglais | |
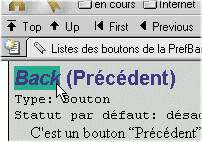
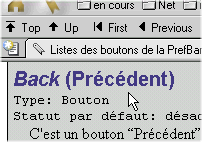
| Mozilla 1.3 alpha | |
 |  |
| Capture 6: l'arrière-plan vert n'apparaît que lors du survol du curseur… | Capture 7: …et disparaît en même temps |
Les combinaisons de sélecteurs CSS2
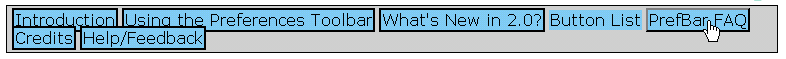
Sur le site XUL Planet, on peut voir un exemple d'effets que rend possible le CSS2. La barre des liens vers les différentes pages de l'aide en ligne de la PrefBar pour Mozilla a l'aspect de boutons animés par le passage du curseur. Elle n'est pourtant constituée d'aucune image et ne contient pas de code JavaScript. Ce sont des combinaisons de sélecteurs CSS2 qui lui donne cet aspect sans même avoir recours à un tableau pour la mise en page. Des liens hypertextes et des balises <div> et <span> sont mises en formes grâce au code suivant (page Button List) :
div#buttons {margin-top:0px; border:1px solid black; background-color:lightgray; padding:5px}
div#buttons > * {font-family:sans-serif; background-color:lightskyblue; padding:1px; font-size:small}
div#buttons > span {border:2px inset lightskyblue}
div#buttons > a {text-decoration:none; border-width:2px; border-color:dodgerblue; color:black; border-style:solid}
div#buttons > a:hover {border-style:outset; border-color:lightskyblue}
div#buttons > a:active {border-style:inset; border-color:lightskyblue}
La section de code HTML insluse au début de la balise <body> qui produit la barre de liens est la suivante :
<div id="buttons">
<a href="index.html">Introduction</a>
<a href="use.html">Using the Preferences Toolbar</a>
<a href="newstuff.html">What's New in 2.0?</a>
<span>Button List</span>
<a href="faq.html">PrefBar FAQ</a>
<a href="credits.html">Credits</a>
<a href="feedback.html">Help/Feedback</a>
</div>
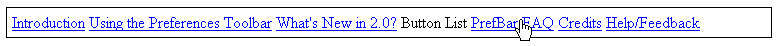
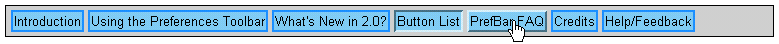
Opera 7 (capture 7) ne s'en tire pas si mal… qu'IE 6 qui lui ne rend rien du tout (capture 8). Avantage du CSS, même non pris en charge, l'information est accessible bien que les effets de mise en page ne soient pas visibles. Encore une fois il faut disposer d'un navigateur de la famille Mozilla pour apprécier les potentialités offertes par les spécifications du W3C (capture 9).
| Opera 7 |
 |
Capture 7 : Barre de liens approchant le résultat souhaité |
| IE 6 SP1 |
 |
Capture 8: Aucun rendu du code CSS de la barre de liens |
| Mozilla 1.3 alpha |
 |
|
Capture 9 : Affichage de la barre de liens codée en CSS2 selon les spécifications
|